CBR Partout: Enhancing the Dutch Driver's License Exam Experience
This project addressed challenges faced by aspiring drivers preparing for the Dutch driver's license exam, in collaboration with the Centraal Bureau Rijvaardigheidsbewijzen (CBR). Through user research and iterative design, we developed a concept for a mobile-first learning platform. Key skills demonstrated include UX Research, UI Design, Prototyping (Figma), Front-End Development (HTML/CSS), and Agile/SCRUM methodology.
Understanding the Challenge & User Needs
Many aspiring drivers in the Netherlands struggle with preparing for their CBR theory and practical exams. To understand the core issues, we conducted user research including surveys with prospective drivers and a market analysis of existing learning tools. Key insights revealed frustrations with current resources and a desire for more engaging, accessible, and progress-oriented learning methods, particularly on mobile devices.

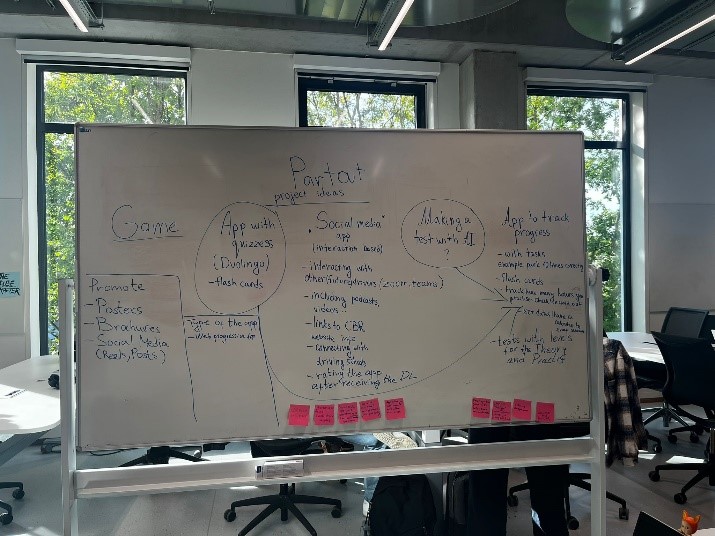
Initial brainstorming and feature ideation
Proposed Solution: A Mobile-First Learning Platform
Based on research insights and client feedback from CBR Partout, we designed a concept for a mobile-first web application aimed at improving the learning experience. The platform focuses on clarity, engagement, and tracking progress.

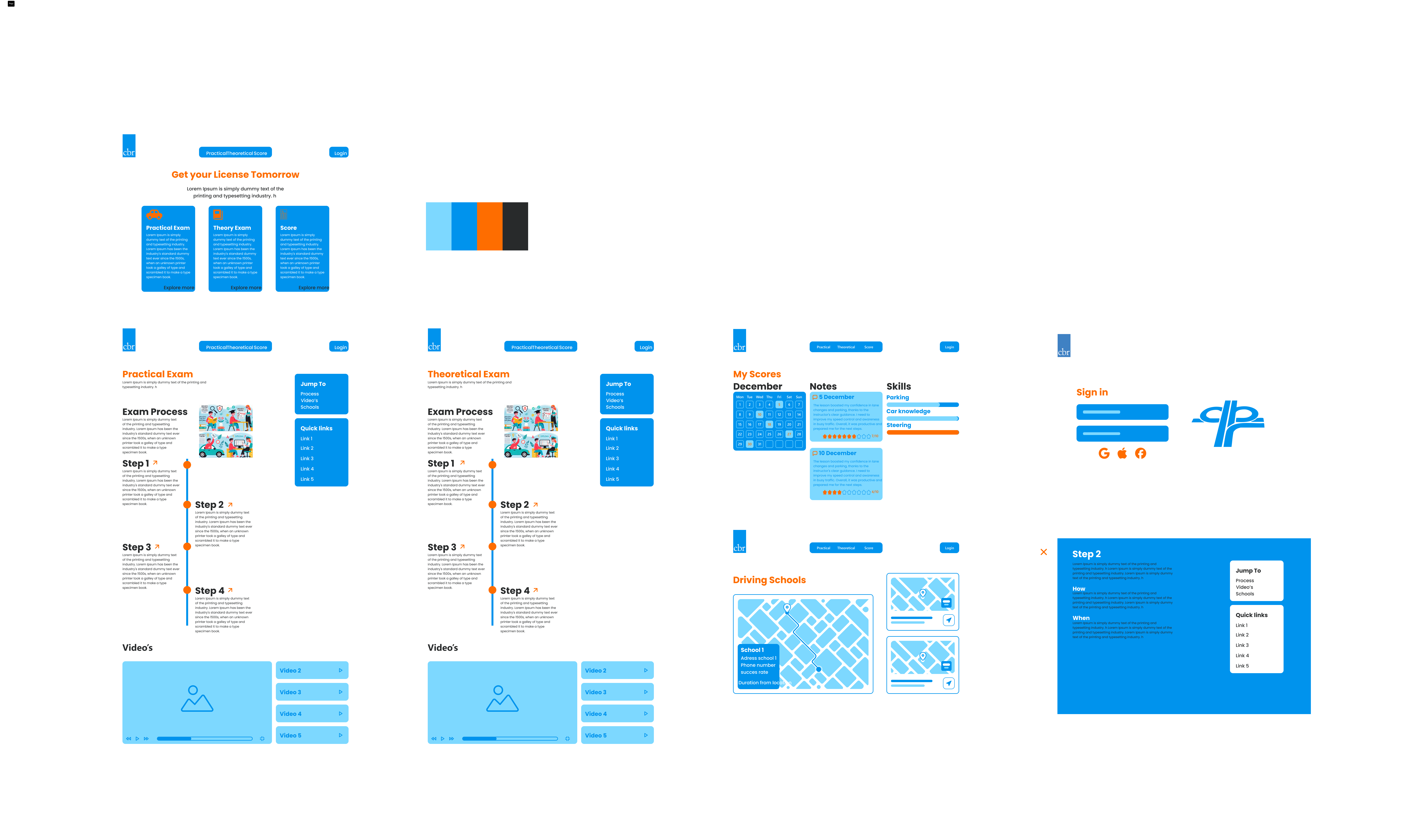
Desktop / Web Interface Concept

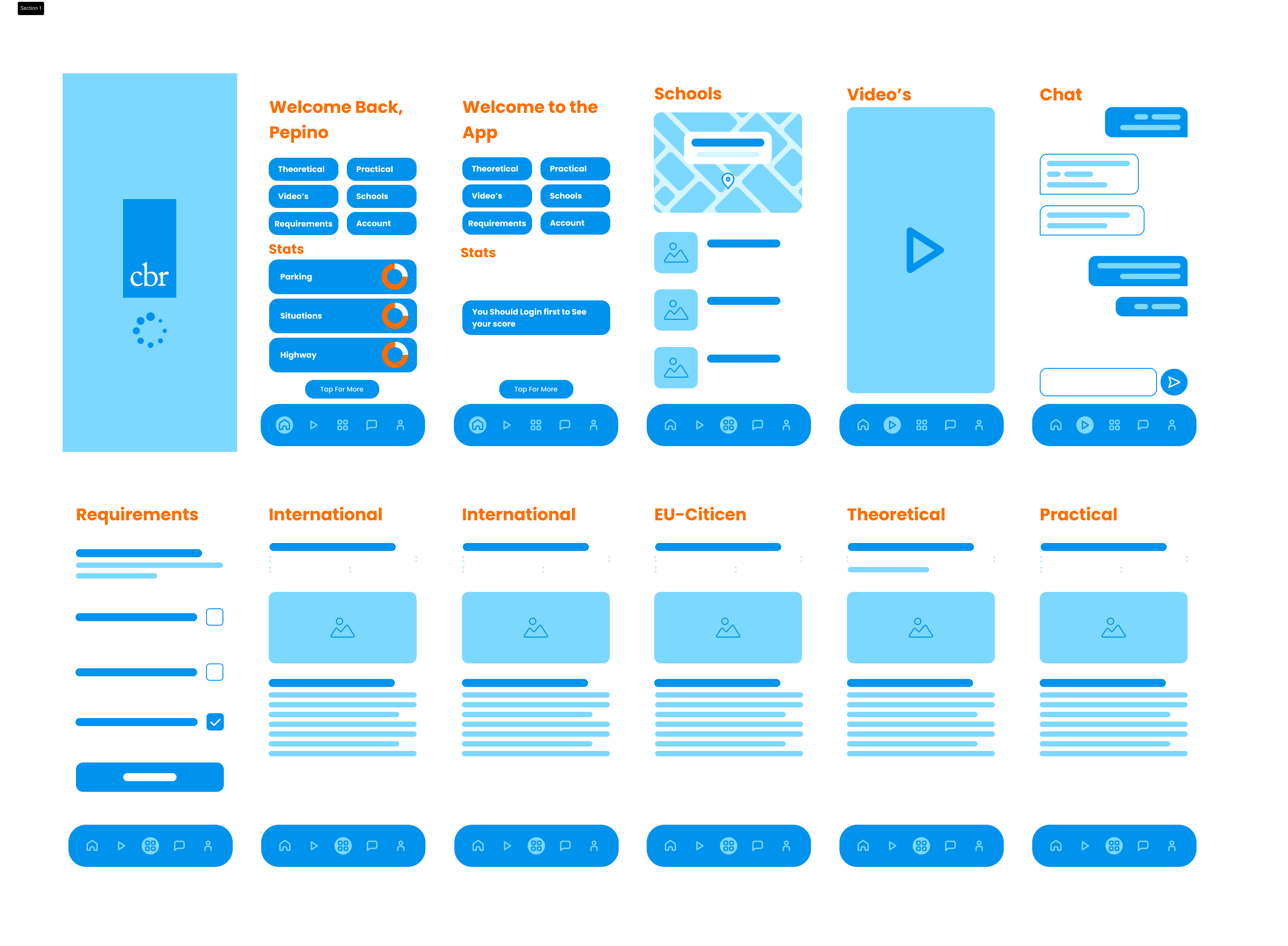
Mobile-First Interface Concept
Key Features & Design Approach
The concept incorporates:
- Timeline-Based Learning Path: Guiding users step-by-step through exam material.
- Engaging Content Delivery: Emphasis on video-based learning modules (based on client feedback).
- Progress Tracking: Allowing users to monitor their learning journey.
- Mobile-First UI: Optimized design with large touch targets and clear navigation for use on smartphones.
- Grid-Based Layout: Ensuring a structured and intuitive interface.
The user interface was designed in Figma, focusing on usability and visual appeal.
Explore the interactive prototype: View Figma Prototype
Skills & Tools Used
- UX Research (Surveys, Market Analysis, Target Audience Definition)
- User Interface (UI) Design
- Mobile-First Design Principles
- Prototyping (Interactive)
- Front-End Development (HTML, CSS)
- Agile Project Management (SCRUM)
- Client Collaboration & Feedback Integration
- Tools: Figma, HTML, CSS, Git/GitLab, Notion (for planning)